实现方式一 :Pre-Auth Check
Pre-Auth Check,只适用于ClearPass自带表单
- RADIUS(发起Radius认证,需要添加相应的Service)
- Local(在Guest User校验账号信息,不发起认证)
- App Authentication(发起WebLogin Application认证,需要添加相应的Service)
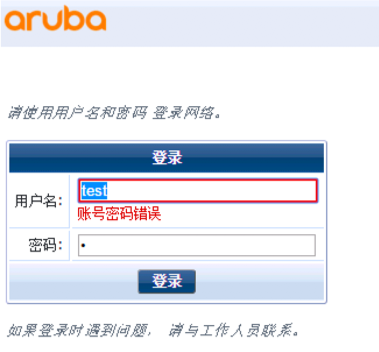
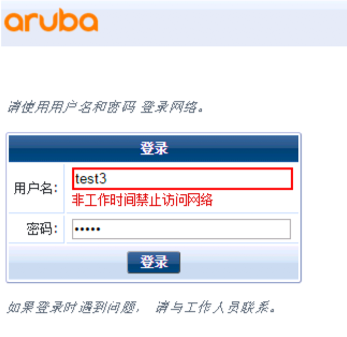
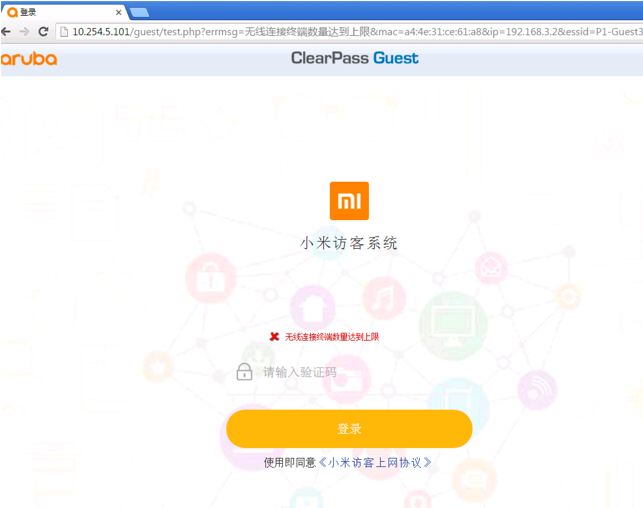
ClearPass Guest新建页面默认开启了Pre-Auth Check功能,默认为App Authentication,如需使用Pre-Auth,推荐采用默认的App Authentication,可以自定义各种错误提示的内容( Application:ClearPass:Error-Message)(支持中文),错误提示显示在用户名输入框下方,如下图:


Pre-Auth Check 配置
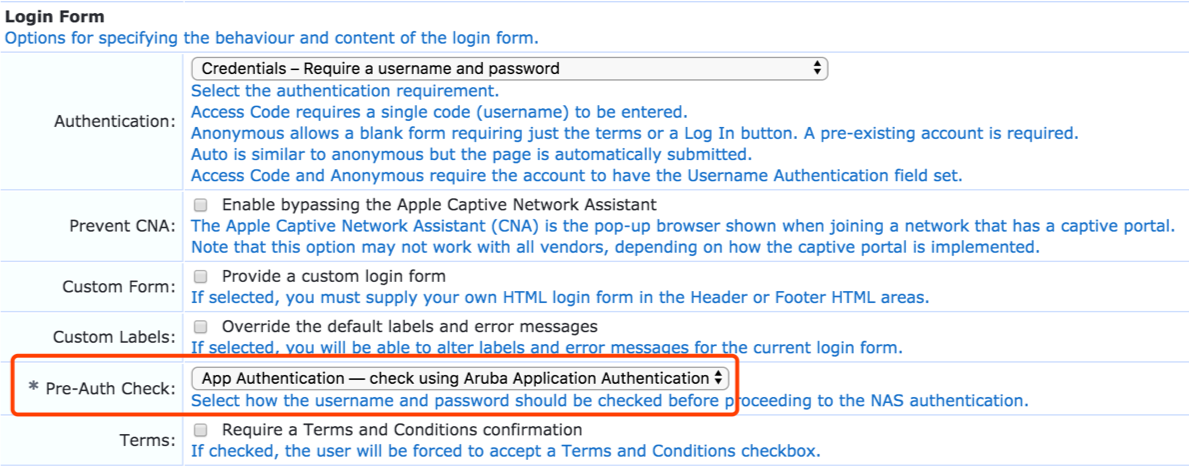
新建页面默认启用了Pre-Auth Check,使用App Authentication校验用户名密码,如果不需要做Pre-Auth Check,需要手动将Pre-Auth Check修改为None
使用App Authentication做Pre-Auth Check,默认没有Service匹配,需要添加相应的Service

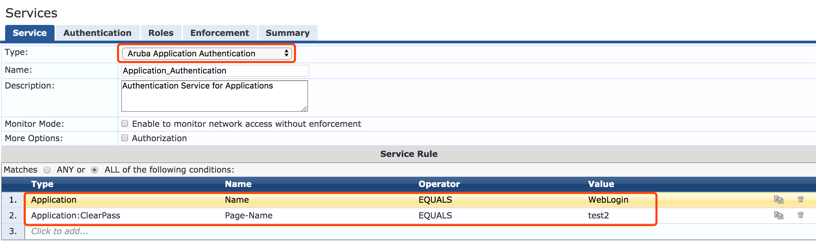
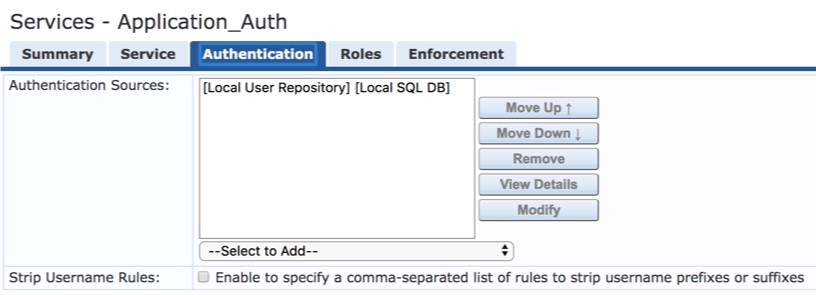
添加App Authentication Service,选择Type为Aruba Application Authentication
Service Rule设置Application:Name=WebLogin,可选设置Application:ClearPass:Page-Name=<Web Login Page Name>,限制指定的Portal页面匹配此Service,下面截图service对应的portal页面为test2.php

设置Authentication Sources=[Local User Repository]

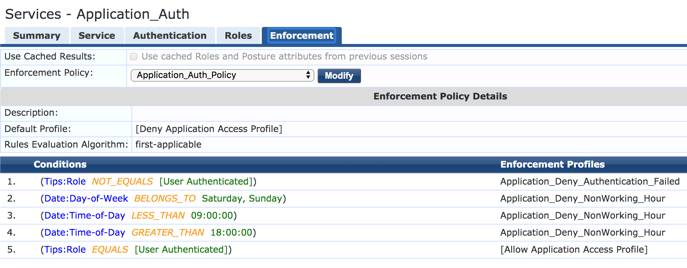
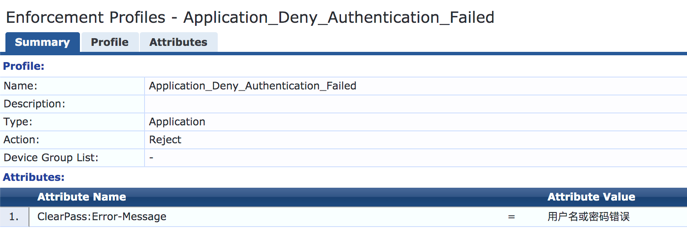
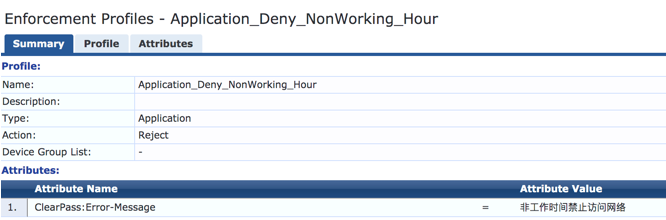
设置Enforcement和Profile,可以在Profile中设置Error-Message(可以是中文),Enforcement中根据不同的条件调用不同的Profile来显示不同的错误提示信息。



实现方式二 :自定义页面显示认证失败的errmsg
用户通过portal页面输入账号密码,post到ac,ac发起radius认证,当认证失败后,AC会在重定向的url中携带errmsg信息,默认为Authentication failed,可以通过自定义Radius Reject报文中的Radius:IETF:Reply-Message(支持中文)给AC返回不同的errmsg,该errmsg会携带到重定向url中,通过页面代码在页面中显示该errmsg
例如:http://10.254.5.101/guest/test2.php?errmsg=Authentication%20failed&_browser=1
- ClearPass创建Web-Login页面时会自动添加显示errmsg的代码,错误代码显示在用户名密码表单的上方
- 完全自定义表单和页面内容时,只需要在相应位置粘贴errmsg显示代码,一般添加在form表单上方
启用自定义表单后,配置Pre-Auth Check不起作用。


自定义errmsg配置方法
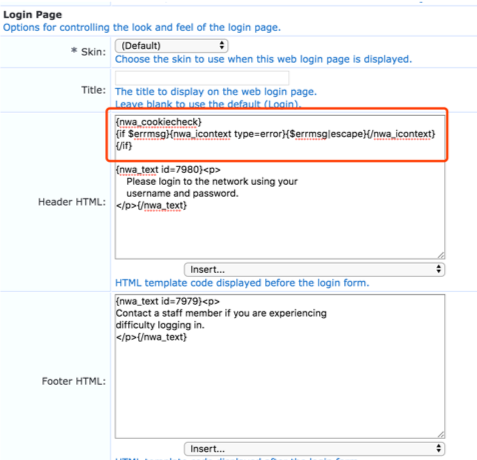
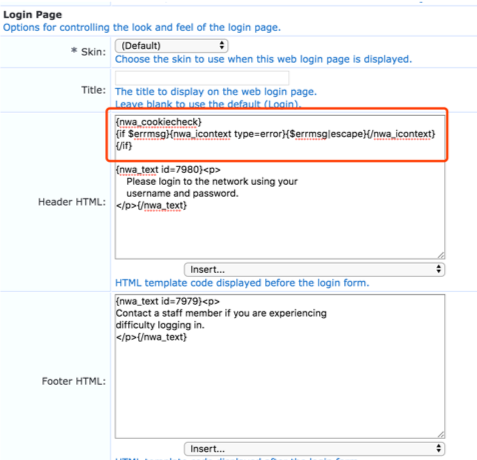
ClearPass新建Web Login页面时,会在Header HTML中自动添加errmsg显示代码:
{nwa_cookiecheck}{if $errmsg}{nwa_icontext type=error}{$errmsg|escape}{/nwa_icontext}{/if}
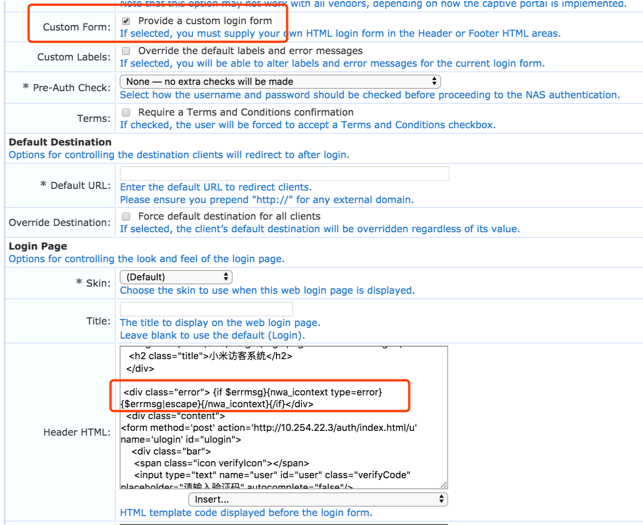
完全自定义表单和页面内容时,在相应位置添加errmsg显示代码即可,下面截图为在form表单上方显示errmsg
- 如果Skin选择Blank,errmsg显示格式为默认,显示黑色字体,左对齐
- 如果Skin选择其他,比如Default,clearpass css定义了errmsg的格式,errmsg会显示红色字体,在前面有个红色的✘,但是是左对齐的,如果需要调整对齐方式,需要增加代码进行对齐,下面截图中”<div class=”error”></div>”只是起到居中对齐的作用,需要添加error css样式。


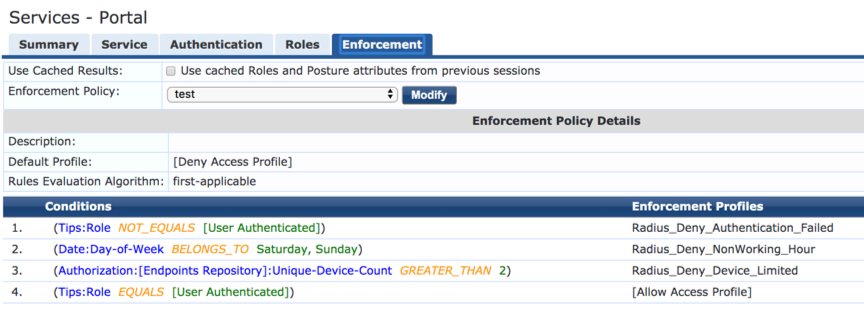
在Service的Enforcement中添加认证失败的Profile,在相应的Profile中返回不同的Reply-Message



全文完,如需源文件请登录后下载
This Post Has 3 Comments